Photo by ThisisEngineering RAEng on Unsplash
Well best practices say, you should have widget, utility and shared components individually defined in your app. No hard to do it, but it is a hurdle to import sometimes.
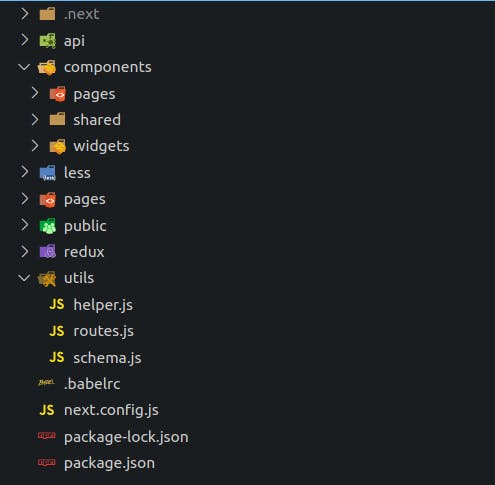
At the beginning, let me explain what I mean by deep nesting relative path in next.js? Assume as defined best practices ( it's standard defined by an expert to make code neater and organized ), we have the following file structure.

As we see, I've defined helper.js inside the utility folder. Now, I have a component inside
/components/widgets/priceTag.js which looks like this :
import React from 'react'
import { toCurrency } from '../../../utils/helper'
const priceTag = ({ text }) => (
<p className="price-tag">
{toCurrency(text, 'USD', 'en-us')}
</p>
)
export default priceTag
Here, I needed to convert a number into USD currency format with a dollar sign before it. So, I've used toCurrancy which defined into the helper file. ( wonder, how I did it? check this out to know ) and in order to import it I've used relative path here ( like this ../../.../utils/helper ) so, it's it too much to write ?? ( i feel it 😅)
What's better way for it ?
well, here module resolver comes in picture. we will basically create an alias name for pointing directory with help of babel config, after implementation of it. we can write out the import statement just like this:
import { toCurrency } from '@utils/helper'
isn't it cool 😎 ?
How to implement it?
We need to Install babel-plugin-module-resolver library first as follow.
npm install babel-plugin-module-resolver --save-dev
Now Add .babelrc file in the root directory if you haven't ( Note- NextJS does not need .babelrc by default. It uses “next/babel” preset to transpile. so, you need to add it as preset. )
Here is how my .babelrc looks like now :
{
"presets": ["next/babel"],
"plugins": [
[
"module-resolver",
{
"root": ["."],
"alias": {
"@utils": "./utils", // will connect to all utiliy related functions
"@components": "./components", // to all defined components
"@widgets": "./components/widgets", // to all defined widget components
"@redux": "./redux", // redux related files like- actions, reducers
}
}
]
]
}
I've defined few here as examples but you can add more as you like. and then you can start importing modules using this alias.
So, I was using this technique many times but I saw one project where importing was defined in the relative path and I had to update it. So, it triggered me to share it with you too. I hope this was helpful to you too. ( if yes, hit like ❤️ button now ). With that, see you soon with something new so stay tuned and hit follow too. 😋